With the implementation of our design system, we have achieved significant results and accomplishments. Firstly, the development team’s productivity has noticeably improved. Consistent components and ready-made solutions from the design system have allowed developers to work more efficiently, reducing product development time and accelerating time-to-market.
The second important result is the enhancement of the user experience. A unified design language and cohesive interface elements have made our products more intuitive and user-friendly. They now have a consistent visual appearance, promoting recognition and strengthening our brand.
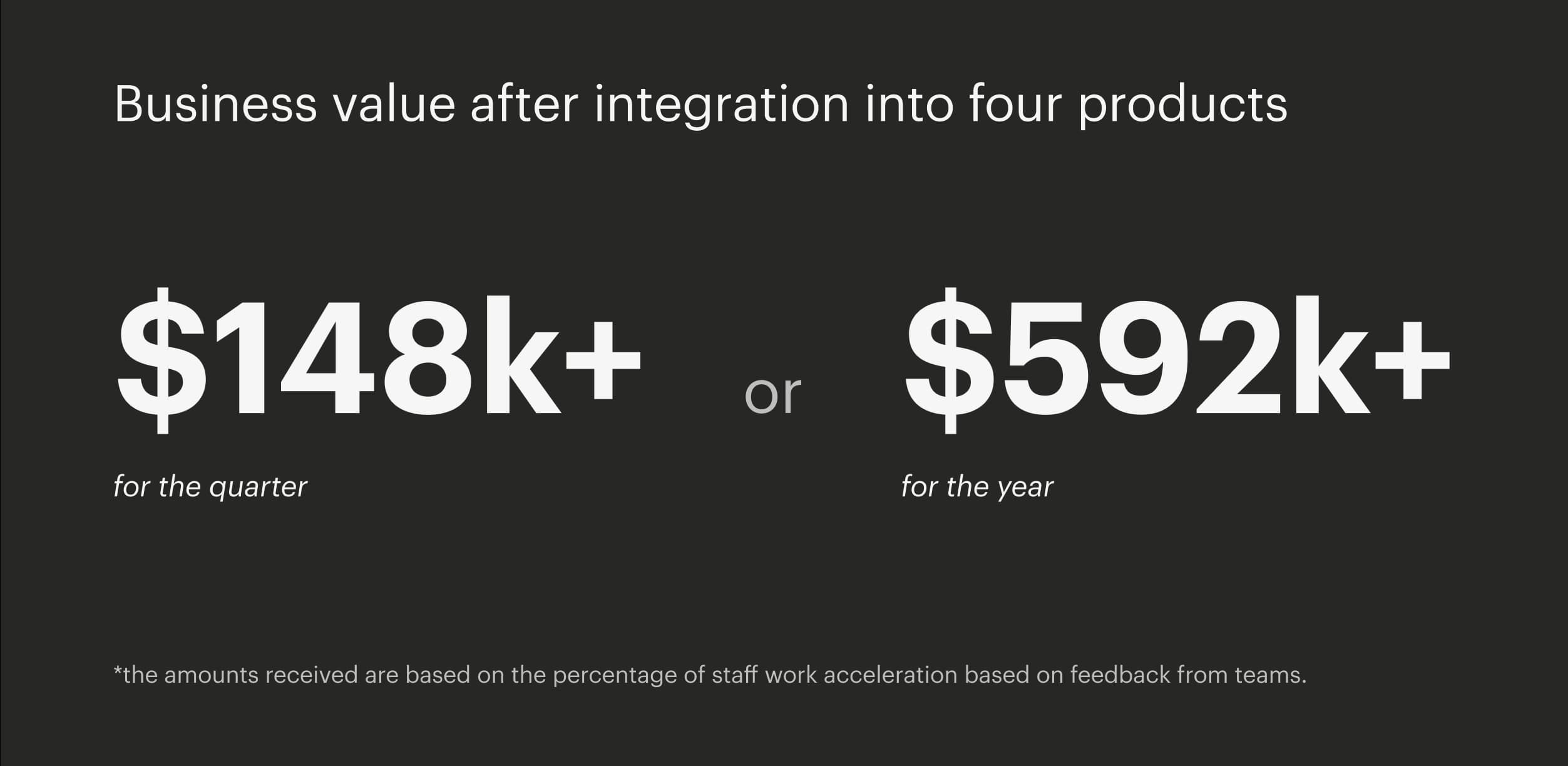
Furthermore, the implementation of the design system has enabled us to significantly reduce development costs. Ready-made components and themes from the design system prevent redundant development efforts and bring significant economic benefits. The quick creation and modification of interface elements using pre-existing solutions greatly save time and resources.
In summary, the use of the design system has led to increased productivity, reduced development time, and improved user experience. These achievements validate the value of the design system and contribute to our growth and success in the industry.